Introduction
Let’s welcome Bitwarden, KeePass, LastPass, and others. Here is how to add password manager support to your Flutter apps. In addition, you can use other autofill options for credit cards, birthdays, address data, and more in the same way!
Password managers save us time and help choosing stronger and more diverse passwords in general. Instead of remembering hundreds of credentials for all your sites, a master password is enough. In this article I will show you how to add password manager support to your Flutter apps. In addition, you also can configure this to support autofills for emails, username, birthdays, address data, or credit card information!
Login example
Imagine we have a simple login page with two TextField widgets for the username and a password.
To support password managers and autofill options in general, we simply wrap our input fields with an AutofillGroup widget. Then, we specify the AutofillHints per field. There are many options to choose from and use can define them in an array.
Here is the code example for you:
class LoginScreen extends StatelessWidget {
final _usernameController = TextEditingController();
final _passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Login')),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: AutofillGroup(
child: Column(
children: [
TextField(
controller: _usernameController,
decoration: InputDecoration(labelText: 'Username'),
autofillHints: [AutofillHints.username]
),
SizedBox(height: 16.0),
TextField(
controller: _passwordController,
decoration: InputDecoration(labelText: 'Password'),
obscureText: true,
autofillHints: [AutofillHints.password]
),
SizedBox(height: 16.0),
ElevatedButton(
onPressed: () {
// Handle login logic here
print('Username: ${_usernameController.text}');
print('Password: ${_passwordController.text}');
},
child: Text('Login')
)]))));
}
}In case of the username, it might make sense to use AutofillHints.username and AutofillHints.email if an email is used as a username.
Want More Flutter Content?

Join my bi-weekly newsletter that delivers small Flutter portions right in your inbox. A title, an abstract, a link, and you decide if you want to dive in!
It’s also possible to use birthdays, address data, credit card information, or other stuff. Just change the autofillHints property accordingly. Also check the troubleshoot hints at the bottom of the page when autofill is not available although you added it.
Here is the full list of all constants defined in the AutofillHints class with an explanation:
addressCity → The input field expects an address locality (city/town).
addressCityAndState → The input field expects a city name combined with a state name.
addressState → The input field expects a region/state.
birthday → The input field expects a person's full birth date.
birthdayDay → The input field expects a person's birth day(of the month).
birthdayMonth → The input field expects a person's birth month.
birthdayYear → The input field expects a person's birth year.
countryCode → The input field expects an ISO 3166-1-alpha-2 country code.
countryName → The input field expects a country name.
creditCardExpirationDate → The input field expects a credit card expiration date.
creditCardExpirationDay → The input field expects a credit card expiration day.
creditCardExpirationMonth → The input field expects a credit card expiration month.
creditCardExpirationYear → The input field expects a credit card expiration year.
creditCardFamilyName → The input field expects the holder's last/family name as given on a credit card.
creditCardGivenName → The input field expects the holder's first/given name as given on a credit card.
creditCardMiddleName → The input field expects the holder's middle name as given on a credit card.
creditCardName → The input field expects the holder's full name as given on a credit card.
creditCardNumber → The input field expects a credit card number.
creditCardSecurityCode → The input field expects a credit card security code.
creditCardType → The input field expects the type of a credit card, for example "Visa".
email → The input field expects an email address.
familyName → The input field expects a person's last/family name.
fullStreetAddress → The input field expects a street address that fully identifies a location.
gender → The input field expects a gender.
givenName → The input field expects a person's first/given name.
impp → The input field expects a URL representing an instant messaging protocol endpoint.
jobTitle → The input field expects a job title.
language → The input field expects the preferred language of the user.
location → The input field expects a location, such as a point of interest, an address,or another way to identify a location.
middleInitial → The input field expects a person's middle initial.
middleName → The input field expects a person's middle name.
name → The input field expects a person's full name.
namePrefix → The input field expects a person's name prefix or title, such as "Dr.".
nameSuffix → The input field expects a person's name suffix, such as "Jr.".
newPassword → The input field expects a newly created password for save/update.
newUsername → The input field expects a newly created username for save/update.
nickname → The input field expects a nickname.
oneTimeCode → The input field expects a SMS one-time code.
organizationName → The input field expects an organization name corresponding to the person, address, or contact information in the other fields associated with this field.
password → The input field expects a password.
photo → The input field expects a photograph, icon, or other image corresponding to the company, person, address, or contact information in the other fields associated with this field.
postalAddress → The input field expects a postal address.
postalAddressExtended → The input field expects an auxiliary address details.
postalAddressExtendedPostalCode → The input field expects an extended ZIP/POSTAL code.
postalCode → The input field expects a postal code.
streetAddressLevel1 → The first administrative level in the address. This is typically the province in which the address is located. In the United States, this would be the state. In Switzerland, the canton. In the United Kingdom, the post town.
streetAddressLevel2 → The second administrative level, in addresses with at least two of them. In countries with two administrative levels, this would typically be the city, town, village, or other locality in which the address is located.
streetAddressLevel3 → The third administrative level, in addresses with at least three administrative levels.
streetAddressLevel4 → The finest-grained administrative level, in addresses which have four levels.
streetAddressLine1 → The input field expects the first line of a street address.
streetAddressLine2 → The input field expects the second line of a street address.
streetAddressLine3 → The input field expects the third line of a street address.
sublocality → The input field expects a sublocality.
telephoneNumber → The input field expects a telephone number.
telephoneNumberAreaCode → The input field expects a phone number's area code, with a country -internal prefix applied if applicable.
telephoneNumberCountryCode → The input field expects a phone number's country code.
telephoneNumberDevice → The input field expects the current device's phone number, usually for Sign Up / OTP flows.
telephoneNumberExtension → The input field expects a phone number's internal extension code.
telephoneNumberLocal → The input field expects a phone number without the country code and area code components.
telephoneNumberLocalPrefix → The input field expects the first part of the component of the telephone number that follows the area code, when that component is split into two components.
telephoneNumberLocalSuffix → The input field expects the second part of the component of the telephone number that follows the area code, when that component is split into two components.
telephoneNumberNational → The input field expects a phone number without country code.
transactionAmount → The amount that the user would like for the transaction (e.g. when entering a bid or sale price).
transactionCurrency → The currency that the user would prefer the transaction to use, in ISO 4217 currency code.
url → The input field expects a URL.
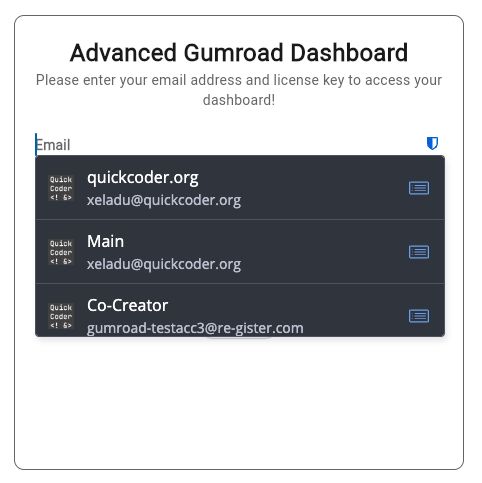
username → The input field expects a username or an account name.Below you can see an example of how the integration looks like when used in a Flutter web app with Bitwarden password manager.

Conclusion
In this article you learned how to add password manager support to your Flutter apps. Make the life of your users easier by adding shortcuts to enter usernames, passwords, street addresses, or credit card data.
Related articles





