Introduction
Learn how I built a custom search function for my WordPress blog with Flutter and Firebase, and discover how you can do it too! And it was even fun to build this!
As you may know, I also publish on my own WordPress blog, QuickCoder, alongside my Medium blog. However, I always found the default search option in my theme to be inadequate. It only provides a full-text search and could potentially return too many results. That’s why I decided to build a custom search function for my WordPress blog with Flutter and Firebase. Here’s what I came up with!

The following tools are involved:
- Flutter
- Firebase Hosting
- Firebase Cloud Functions
- Brevo
- And, of course, my WordPress blog
I will guide you through the entire process and tell more about the used tools at a later stage.
?
Hint
Brevo links are affiliate links. If you order a paid package, I receive a commission.
What does it look like and what can I do with it?
Well, have a look!
QuickCoder Advanced Article Search

The app loads all blog articles and displays them ordered by published date.
You have multiple category filters, a text search, and different sorting options to narrow down the results.
By clicking on the title, you jump right to the article.
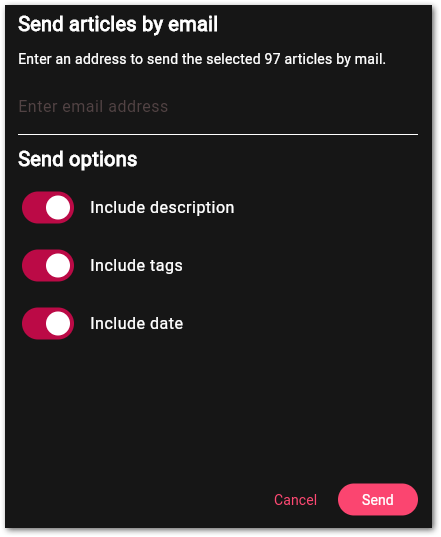
And if you want to share some articles, there is an email send function integrated.
But let’s be honest: not many people will ever use it in my case. I have around 1000 visitors per month, and the majority of them come from search engines. They find the information they need, and then they leave. The real reason why I built a custom search function for my WordPress blog was to challenge myself. And there were quite a few!

Requirements engineering
At the beginning, I established several goals for the final product, including:
- Listing all blog articles
- Providing a text search option
- Offering tag filters
- Adding an email sharing function
- Ensuring seamless (well … at least to some extent) integration with my current blog
This is what I aimed for, and the current product has everything in place.
Want More Flutter Content?

Join my bi-weekly newsletter that delivers small Flutter portions right in your inbox. A title, an abstract, a link, and you decide if you want to dive in!
WordPress REST API
WordPress offers a REST API that is part of every installation. With it, you can access a variety of data like posts, tags, categories, comments, users, and more. It supports filters, pagination, and even offers client libraries for JavaScript, Ruby, and .NET.
To build my search function, I need all posts and their associated tags. All HTTP requests are manually made, without the use of a client library.
A result of the posts endpoint looks like this:
There are many properties associated with a post, but for a search function, I am only interested in a few. However, tags are referenced by an ID. To get all other tag properties, we need to call the tags endpoint. Here is an example of a matching result:
Again, there are many more properties, but they are not necessary. Applying filters can make your app faster and reduce the amount of transmitted data.
After parsing the result and converting it into Dart objects, I now have a list of all articles and a list of all tags.
Email sharing function
To quickly distribute article links and excerpts, I created an email sharing function. It uses the Brevo API that allows sending up to 300 free emails per day. I already used it in the past and haven’t been disappointed since. You can read more about it here.

To not expose the API key in the Flutter app, I created a cloud function in Firebase that calls the Brevo API and triggers the sending process. I am using Firebase Cloud Functions v2, which were introduced at Google I/O 2023, along with many other new features. Here is the code I use:
Simple and handy!
Flutter app
I use a Flutter Web app hosted with Firebase Hosting to create a static webpage that allows users to search all of my blog content. You can read an article about Firebase Hosting with Flutter here for details how to do it.
I didn’t go crazy with the app. In the end, it’s just a front-end to handle the data. The number of packages is also very small.
- Riverpod for state management
- http for HTTP requests to the WordPress API and to call the cloud function
- url_launcher to show blog articles in the browser
The remaining content is purely visual. A ListView is used for the article list, SwitchListTiles for the tag filters, and CheckboxListTiles for each article. There is nothing particularly complex to discover here. The only aspect I focused on was extracting all style-related properties, such as colors and fonts, to a separate class, so that I can quickly change them if I decide to switch my blog theme. If you are interested, you can find an article with tips on how to do this here.
I also didn’t focus on optimizing it for mobile resolutions. The primary customer is probably me, and I will mostly use it from a desktop browser. Maybe a future version will make it more appealing on smaller screen sizes.
Will it cost me money?
No, I won’t need to buy anything or purchase a subscription. However, if I have many users, the cloud functions may potentially cause some costs. We are only talking about a few cents, though. My API subscription allows sending up to 300 emails per day. If the limit is reached, the requests will fail. Overall, it’s a cheap solution.
If there is ever any misuse of the service, I will implement security measures to prevent it. However, at this time, there is no reason to do so.
Conclusion
In this article, I showed you how I built a custom search function for my WordPress blog with Flutter and Firebase. It was a small project and I learned a lot (for example about CORS). Not many people are going to use it, I am totally aware of that. But maybe you gained some insights that you can use for your own apps.
Flutter ❤️ Firebase

Get started with Firebase and learn how to use it in your Flutter apps. My detailed ebook delivers you everything you need to know! Flutter and Firebase are a perfect match!
Related articles