Introduction
A new Flutter project contains a lot of files and folders. In this article, we’ll inspect them and reveal their purposes.
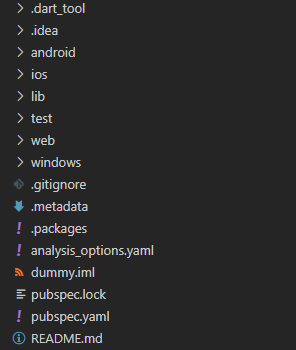
Let’s start with an overview of what a standard Flutter project with version 3.0 will contain. We will have a look at each item in the list and discuss its purpose.

Want More Flutter Content?

Join my bi-weekly newsletter that delivers small Flutter portions right in your inbox. A title, an abstract, a link, and you decide if you want to dive in!
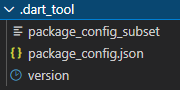
.dart_tool folder

This folder contains files used by various Dart tools.
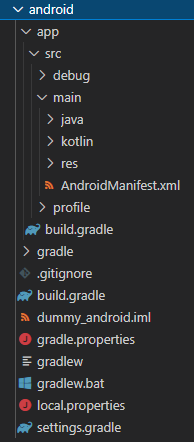
android folder

This folder contains all relevant data to compile and create a working Android app (apk or appbundle). There are two files that you most likely will need to edit during the development process:
? build.gradle in android/app
It contains the applicationId that is required when submitting to Google Play Store. Make sure, this value matches the value you specify in Google Play Console before uploading your app.
❗
Warning
Be sure to check the path! There is another build.gradle file in the android subfolder.
? AndroidManifest.xml in android/app/src/main
Here you can specify intents or capabilities that your app is going to use. When using 3rd party packages, their installation instructions usually include detailed information on what needs to be added here.
❗
Warning
Again be sure to check the path because there are other manifest files at android/app/src/debug and android/app/src/profile!
build folder
The build folder will be created when the Flutter build tools are executed for the first time. It contains the generated files needed to run the app on the different platforms. Each platform has its own subfolder.
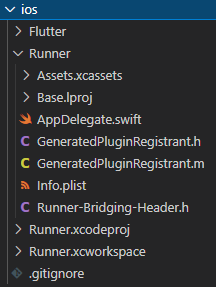
ios folder

Similar to the android folder but for ios-related files. The files you are most likely going to edit are:
AppDelegate.swiftinios/Runner
The entry point for the ios app. 3rd party packages might need to have some initialization logic added here. Check their documentation for details.
Info.plistinios/Runner
Contains all app-related settings. Additional features and capabilities might require a new entry in this file.
lib folder

The lib folder is where your app code will be located. Make sure to plan your code structure before starting to develop your app. Otherwise, it can get confusing quickly without proper organization.
test folder

Put all your test files here so that the framework can find them when, for example, the flutter --test command is executed. Every file also needs a suffix _test.dart to be successfully found. Stick to that pattern and you’ll have no problems. It is considered good practice when your test folder structure matches your lib folder structure. This will speed up navigation inside the project for developers.
Need more information about unit testing in Flutter?


web folder

The web-specific code can be found in this folder. You might want to change icons or add 3rd party package in index.html. Again, have a look at the documentation.
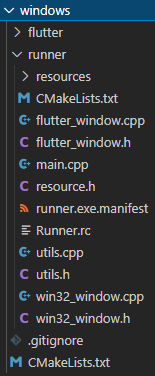
windows/linux/macos folder

Everything for your Windows/Linux/MacOS app will be placed in this folder. It will be created depending on the platform, you are currently using. So you will always have only one of the folders. In the example screenshot above, it’s a Windows system with a Windows folder.
.gitignore file
Contains information about what files and folders are to be excluded from version control. Here you might want to add any API keys your app is going to use so that they are not exposed in a public repository.
.metadata file
The file is controlled by the Flutter tool and should not be edited manually.
.packages file
Deprecated file, contains information about used packages in the project. Do not edit manually! Can be removed after Dart 2.17 according to the official documentation. Not sure, what Dart version you are using? Run the command dart --version or flutter doctor -v.

analysis_options.yaml file
The ruleset for the dart code analyzer. To configure the analyzer, have a look at the official documentation.
dummy.iml
This file is managed by the Flutter SDK and you should not edit it manually. The name always matches your project name during the initial generation.
pubspec.lock/pubspec.yaml
The pubspec contains project descriptions, constraints, dependencies, and assets. All your 3rd party packages will be defined here so that the Flutter tools know what version should be fetched. You can find more information about the pubspec.yaml in the article below.

This is your project presentation that is used by most source code providers as an informational page.
Conclusion
If you ever wondered what all these files and folders in a Flutter application are there for, this article answered probably most of your questions. But if there are still open points to discuss, feel free to leave a comment and I’ll come back to you for sure.
Related articles





