Introduction
Here is a short guide on how to create Windows apps with Flutter. Learn how to build executables and MSIX packages. Use the power of Flutter Desktop and create beautiful apps for Windows!
Since the release of Flutter 2.10, the Windows desktop is flagged as stable. In this article, I am going to show you what needs to be done to build executables and MSIX packages. So here is how to create Windows apps with Flutter. If you didn’t catch the news, here are the relevant sources about all the changes.
Upgrading Flutter
If you haven’t already upgraded your Flutter version, head over to the Flutter release page, download the newest version for your operating system, and install it.
Or just use the command-line tool of your choice and execute flutter upgrade. This will do all the work for you. Of course, this is only possible if you already have installed an older version of the Flutter SDK on your system.
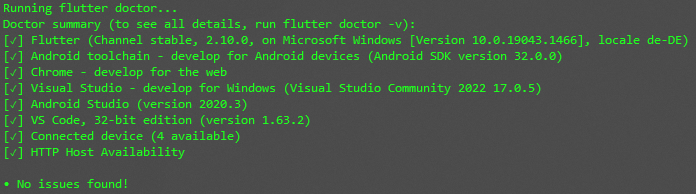
If you don’t know your current configuration, call the flutter doctor command and check the results.

Building executables
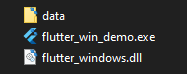
To create an executable file for your Flutter project you need to run the command flutter build windows. The created files including the application will be put in the subfolder build\windows\runner\Release. The app is not self-contained, meaning it depends on the data folder and the DLL file. If you want to distribute the app, make sure to include the required data as well.

Building MSIX packages
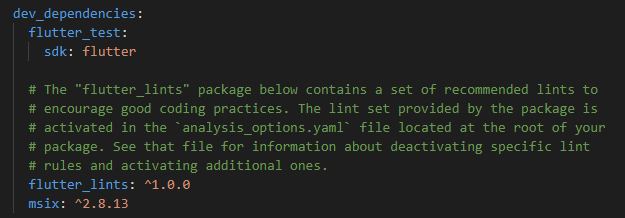
MSIX packages provide install and uninstall routines and contain everything needed to run the app. Therefore, they are much better suited if you want to distribute your app. Building MSIX packages requires the MSIX package. You can add it to your project either by running the command flutter pub add --dev msix or by adding the reference manually to your pubspec.yaml file.

To create the package create the executable first and then the package by using these commands
flutter build windows
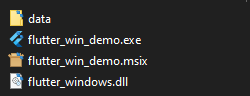
flutter pub run msix:createThe created package is stored in the same subfolder as the executable build\windows\runner\Release.

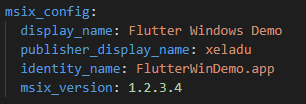
You can distribute the MSIX package to any user running a recent Windows 10 or Windows 11 version and they can install it. It’s even possible to use the Windows Store for distribution. If you want to customize the package information, you just need to add a msix_config section to your pubspec.yaml or pass the information as arguments to the msix:create call. Check out the documentation of the MSIX package to find all available arguments. See the image below for a small example:

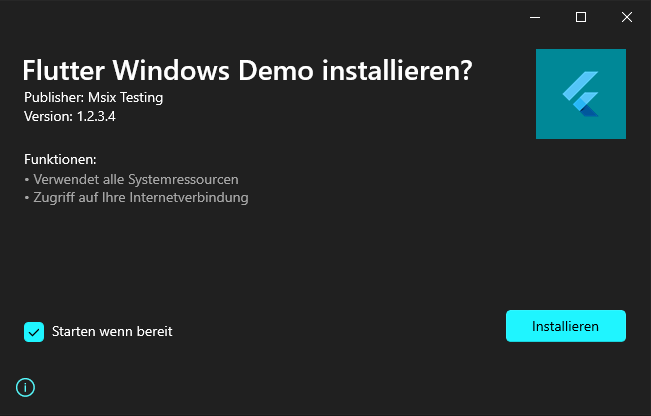
The installer will look like this (the language depends on your system language):

Use Fluent Design Language
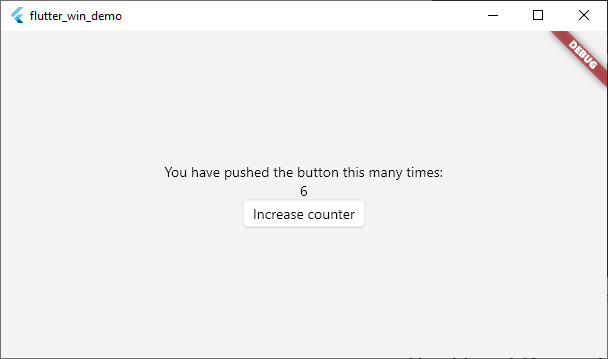
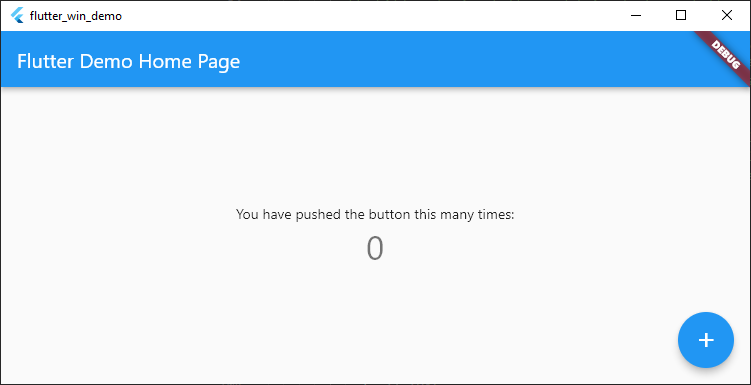
If you want your app to look like a real Windows application, I recommend to use Microsoft’s Fluent Design Language. Thankfully, there is a Flutter package, that provides almost everything you need to style your app in a Windows fashion. The fluent_ui package contains nearly all controls, fonts, icons, etc that you can use within a Flutter app. The documentation is very good and there is even a mapping between Material controls and Fluent UI controls which comes in handy if you want to modify an existing app. The images below can give you a first impression of the differences.


Conclusion
In this article, we saw how to build executables and MSIX packages with the Flutter 2.10 release. In addition, we took a look at how to style our app with the Microsoft Fluent Design Language.
Source code
You can find the source code on GitHub.
Related articles





