Here is how you can enhance your code quality with NDepend, have fewer bugs, and deliver better software products.
Introduction
NDepend is a powerful software analysis and quality management tool designed to help developers and development teams enhance the quality, maintainability, and overall health of their codebases. It offers a comprehensive set of features and capabilities for in-depth code analysis and assessment. Key aspects of NDepend include code metrics, code rule enforcement, dependency analysis, code coverage, and trend analysis, all aimed at aiding developers in identifying and rectifying potential issues in their code.
NDepend is highly customizable, allowing developers to define their own coding standards and rules, making it suitable for a wide range of software projects. Its integration with popular integrated development environments (IDEs), such as Visual Studio, enhances its utility in the development workflow.
By using NDepend, software development teams can gain valuable insights into the quality of their code, make informed decisions, and track improvements over time. It is an essential tool for those aiming to develop and maintain software that is both robust and easily maintainable.
In this review, I am going to show you NDepend. We will talk about its features, how I use it, and if it’s worth the money. Here is how you can enhance your code quality with NDepend.
?
Hint
I want to clarify that I received an NDepend license, but this review is entirely unbiased and not solicited or required by NDepend. It is an independent and objective assessment of the product!
General
Let’s start with what NDepend supports. And it is a lot!
NDepend offers extensions for Visual Studio 2022, 2019, 2017, 2015, 2013, 2012, and 2010. There is an extension for Azure DevOps, there is a GitHub Action, and it works with other major DevOps platforms as well.
The analyzer can handle the following project types:
- .NET8
- .NET7
- .NET6
- .NET Core
- .NET Framework 4.x
- ASP.NET Core
- Blazor
- Xamarin (.NET MAUI)
- Unity
- UWP
Although .NET MAUI is not listed on the website (only Xamarin), NDepend also works flawlessly with that kind of project. The solution I used to review the tool over the last weeks contains several .NET MAUI projects.
So if you are a .NET developer, you’ll find hardly anything that NDepend doesn’t support.
NDepend Features
Here is a list of some NDepend features that I tried. They will be presented in the following sections with more details. This is of course only a subset of what NDepend offers.
Dashboard
The main entry point for a quick glance at code metrics, technical debt rating, violated issues and quality gates, and trend indicators. I like it and use it a lot. You can also compare snapshots of different analyzer runs and see how the values changed over time.
Analysis Report
The analysis report is a set of HTML documents and images of a code snapshot. They tell you everything that the dashboard also shows, but you get additional graphs and charts visualizing the current state. It’s a good way to track the progress over time.
Dependency Graph
A new code base is always challenging. To get an overview, the Dependency Graph can help. It works as a high-level overview but you can also dive deep into namespaces and classes and analyze dependencies in a fine-grained way.
Call Hierarchy Diagram
What happens when you press this button? The Call Hierarchy diagram knows. Analyze the control flow through the code base with this graph and learn more about your project.
Queries and Rules Explorer
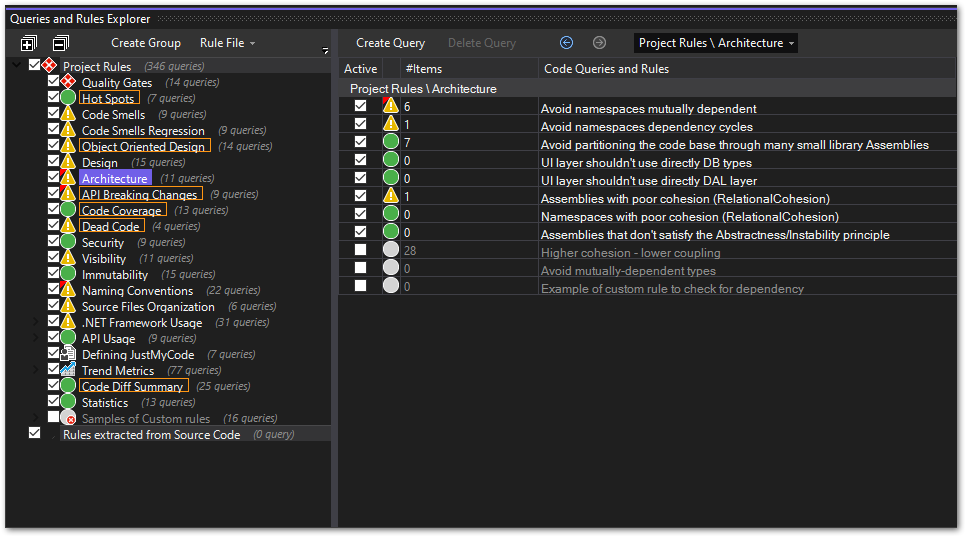
In the Queries and Rules Explorer, you can list all rules, show violations and their criticality, create custom queries, or disable rules. It’s a good starting point when you need a detailed view of what could be improved in your code base. This is the main feature that you should use when you want to enhance your code quality with NDepend!
Queries and Rules Edit
This window is all about queries, rule descriptions, debt estimation, and correction hints. In addition, you’ll see all source code locations that violate a selected rule.
Code Coverage Analysis
A useful feature if you have any tests in your project.
I didn’t write any for my sample project, so I cannot fully evaluate the feature. In professional projects, testing is a crucial part of preventing bugs and ensuring that new code doesn’t break existing ones. It’s good that this feature exists but I could not test it.
All those features are the answer to the question of how you can enhance your code quality with NDepend.
Getting started
There are guides to getting started with NDepend on Windows, Linux, or MacOS.
When working with unknown code, the first task is always to understand it. The Dependency Graph can help you with that. It visualizes project dependencies to get a better understanding of what’s going on.

To follow call flows in the application, use the Call Hierarchy Diagram. Those diagrams are a good way to start diving into a new project and to identify the important parts.


The guide Ramp Up in a New Code Base explains everything in detail.
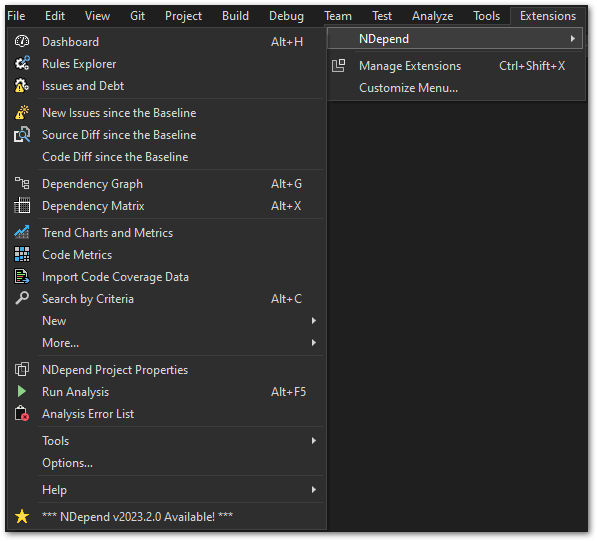
By default, Visual Studio only shows the basic NDepend menu and hides advanced options.

To enable all options and windows, go to Extensions → NDepend → Tools → Switch To Advanced Menus.

To not get overwhelmed by the mass of features, the basic menu is totally fine at first.
Want More Flutter Content?

Join my bi-weekly newsletter that delivers small Flutter portions right in your inbox. A title, an abstract, a link, and you decide if you want to dive in!
Performance
I already mentioned that the extension and Visual Studio work well together. In terms of performance, there are sometimes short freezes when navigating to a source file. To be fair, it could also be related to my hardware which is quite outdated.
The analyzer is fast. My solution has 11 projects in it and a full analysis takes less than 10 seconds. This is a reasonable time for the amount of information generated in my opinion.
Code Quality Improvement
Ok, so how can you enhance your code quality with NDepend exactly?
A good starting point is the Queries and Rules Explorer. It contains all the rules that NDepend comes with. If you don’t like a rule, disable it and it won’t be considered in the next analysis run. Another option is to suppress a rule at a specific code location with an annotation. You can also edit rules or write new ones. This is useful for special requirements that are not covered by the default rules. Here is a guide on how to do it.

All violated rules result in issues that you can investigate in the Queries and Rules Edit window. It lists all issues related to the selected rule or all issues across all rules together with additional information like a time estimation for correcting them. You can also enable tooltips, but I find them too distracting. If you think so as well, you can disable them in the options menu of NDepend.

NDepend is not for juniors. You need a good amount of experience and skill not just to operate the tool, but to configure and understand it. Cyclomatic complexity, dependency graphs, code coverage, … you need to know about this to handle problems. NDepend does a good job of explaining all rules, their reasoning, and possible solutions.
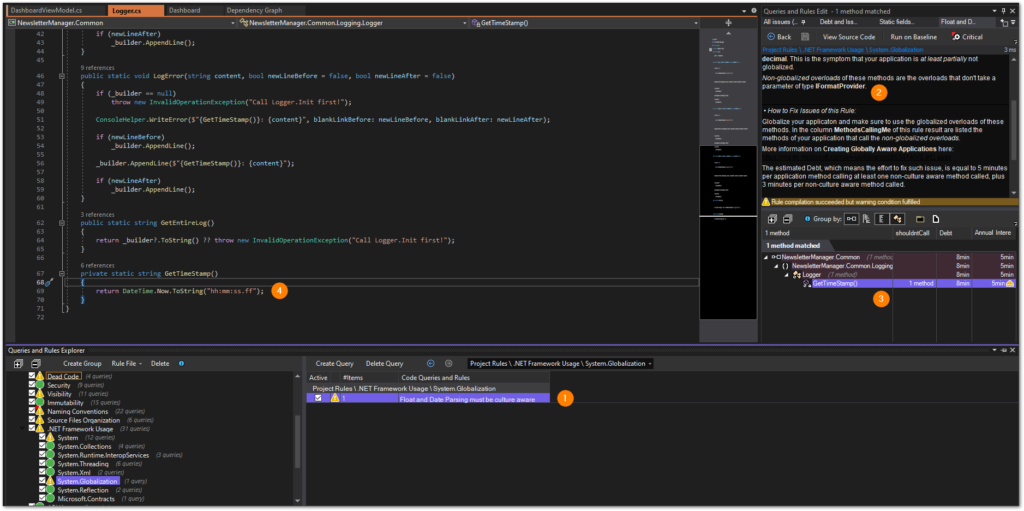
Here is an example of how to get all the information about an issue that NDepend found:
From the Queries and Rules Explorer (1), a double-click opens the Queries and Rules Edit window. Here you have a detailed explanation of the violated rule as well as solutions that fix the problem (2). Another double-click on a method name (3) brings you to the implementation where you can immediately start improving the code (4).

That is my preferred way to tackle any issues that I want to solve.
Support and Documentation
NDepend offers a huge documentation section on their website with everything you need to know about the product.
With detailed articles and walkthrough videos, you should get the information that you need. And even if not, customer support is available via email, twitter, and facebook. There is even a PluralSight course dedicated to NDepend.
When using search engines to find answers, you might also notice that NDepend is active on StackOverflow and helps users with their problems. There is also a Medium account, but there wasn’t any interaction for years. They are focusing more on their own blog at blog.ndepend.com to share insights, use cases, tips, and tricks about the tool.
I was in an email conversation with them because I had a few questions regarding the tool and I always got a satisfying answer within 24 hours.
In summary, I cannot describe the documentation and support other than awesome. No matter if you are a beginner or advanced user, you will find or get an answer to your question. There are many ways to contact support to suit everyone.
What I especially like
While the Visual Studio integration of NDepend is great, I normally prefer the standalone tool Visual.NDepend. It feels a bit faster than Visual Studio but offers the same features.

Unlike ReSharper, NDepend doesn’t slow down Visual Studio because it doesn’t run in the background. I like that I have the control to trigger the analysis whenever I want.
The predefined rules are a great starting point. I had to adjust them to prevent some false positives with a .NET MAUI solution but that has been addressed in the recent version v2023.2.
My most used features are the NDepend dashboard and report feature. With those, I can quickly see the overall quality state of my solution and take action if needed.


What I don’t like
The tool is incredibly powerful but also complex at the same time. You cannot expect to install it and benefit from it right away. Due to the complexity, you will need some time to get familiar with all the options and possibilities.
For hobby developers, this tool will probably be too expensive. A developer license is around $400 per year. Maybe a free version of open-source developers or non-commercial projects in general could be an idea. Of course, this comes with the drawback of verifying applicants and abusing possibilities. It would be possible but it can lead to more work for the employees.
The Visual Studio integration is great. I can see issues and navigate to the source file immediately (this also works from the standalone tool Visual NDepend). This helps to quickly solve problems. However, I don’t like the styling too much. Fonts could be bigger, gaps between elements sometimes seem too narrow, and tables suffer from information overload.
Sometimes, the tool reports some false positives. I ran across them when using the .NET MAUI Community toolkit and also when implementing the IValueConverter interface in XAML applications. By editing the rules, I was able to fix those issues and I also contacted the developers with details. Fixing those unwanted errors is an ongoing process and gets better with every version of NDepend.
How I would use NDepend in a team project
If you want to enhance your code quality with NDepend, I would suggest integrating it into the CI/CD pipeline. There are special licenses for build machines that you can use with SonarCube, TeamCity, or Jenkins as well as an Azure DevOps extension and a GitHub Action. Here is a feature matrix comparing all editions.
With the Azure DevOps extension or GitHub Action, you can make the pipeline fail if some quality gates are not satisfied. This will ensure code quality standards and free the developers from dealing with a local installation of the product.
This requires proper configuration of the rule set to ensure that builds don’t fail because of false positives. It’s a larger initial workload, but in my opinion, this would be the way to go in a team project.
Is it worth it?
Well, it depends ?
For hobby developers and private projects, I personally would not spend that much money. When you have a certain skill level, but not ultra-high standards in terms of code quality, you can totally live without NDepend.
For companies with a focus on .NET, I would highly recommend NDepend. In the long run, it will save you more money than it costs. Especially when you have a dev team with different skill levels or work a lot with legacy code, this tool can help ensure quality standards. The more important your software is for your company, the more investment in proper tooling like NDepend is suggested.
If you have the money and want to maintain quality standards, then you should absolutely consider NDepend.
NDepend offers many features and if you only use a fraction of them, a different product might be more cost-effective. In my opinion, it is best, that you do your own research and test NDepend for free.
Conclusion
In this article, I wanted to show you how you can enhance your code quality with NDepend. The tool is incredibly powerful and complex at the same time. You might get overwhelmed at first, but because of a steep learning curve, your code quality will benefit in the long run.
While the tool might seem expensive, it’s a no-brainer for companies. The monetary investment is quickly compensated by fewer bugs, higher maintainability, and better code quality overall.
Related articles





