Introduction
Microsoft and Flutter aren’t the best friends. But anyway, here is how to deploy your Flutter web app to Microsoft Azure. If you are familiar with Firebase Hosting, then you’ll notice a few similarities!
Usually, Firebase is my preferred choice when it comes to cloud services for Flutter apps. But recently, I played around with Microsoft Azure and to my surprise it works rather well. I have a Flutter web app that I wanted to deploy similar to Firebase Hosting. For Azure, Microsoft offers the service Static Web Apps as part of the Azure App Service. It supports a bunch of frameworks including Flutter. Here is how to deploy your Flutter web app to Microsoft Azure.
We are going to set up the system with pull requests. This means that every pull request creates a new preview environment. Testers can verify the changes and once the pull request is merged, the code changes are deployed to the production environment.
If you just want to publish a static website without the pull request workflow, you can do this with the Azure CLI. Have a look at this guide here for details:

Firebase Hosting

Host your web apps, microservices, dynamic, and static content with this powerful yet simple solution from Firebase!
Prepare Azure
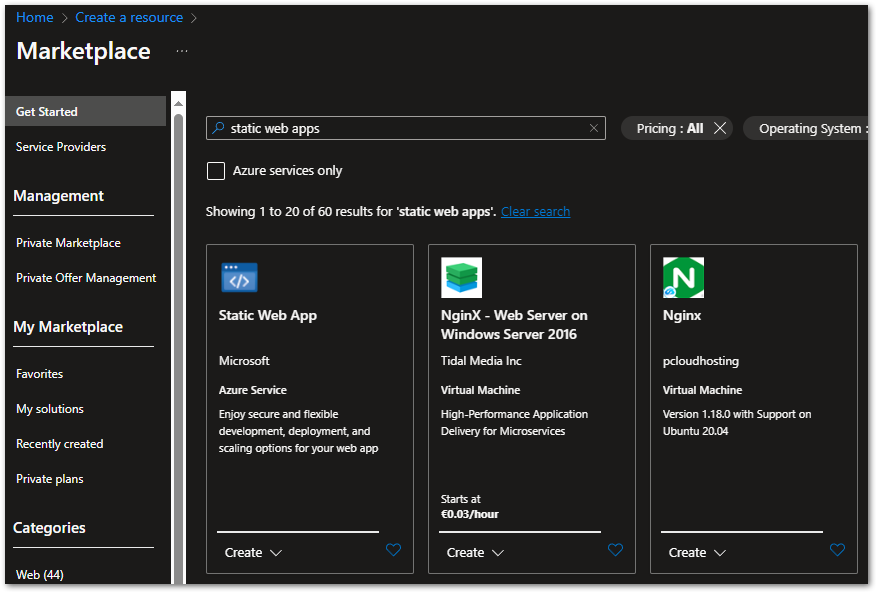
The first step is to create a static web app. Use the Create a resource button in your Azure Portal and look for static web apps.

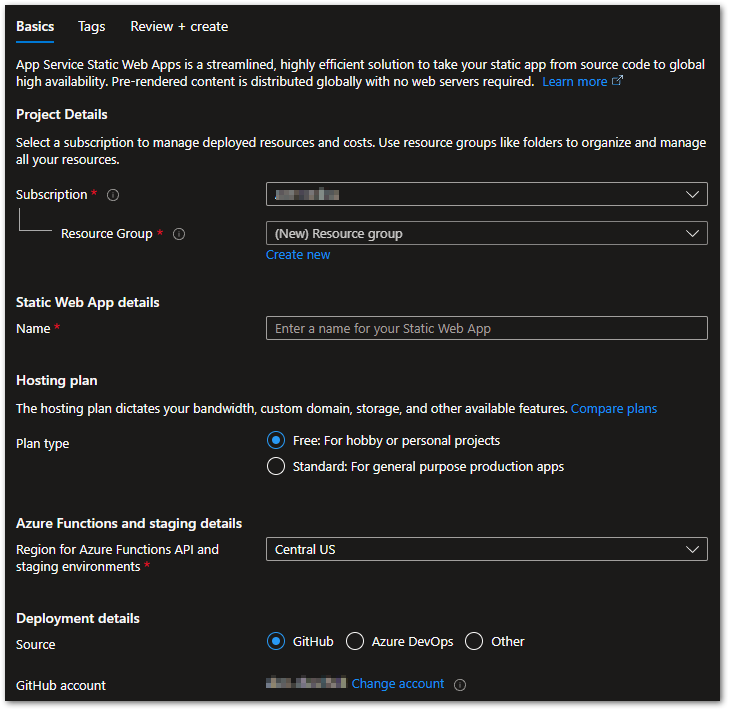
Enter the basic details like Subscription, Resource Group, Name, and Region. You also get a free plan for one app per subscription that you can use.

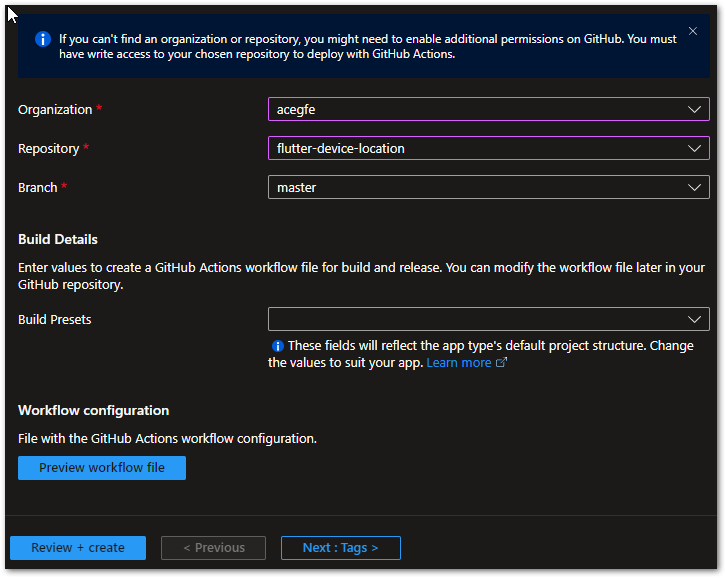
The next step is to connect your version control system. In my case, I use GitHub. After authenticating, I can select one of my projects and a branch. This branch represents the productive environment. When a pull request targets this branch, the production environment is updated after the merge.

The configuration is complete but we need to edit the workflow file in the next step.
Edit Workflow
When you run the workflow initially, it will fail. The problem is that it is not configured properly. Here is the final workflow that I came up with:
When you build a Flutter web app, the output folder targets build/web. We pass this path to the Azure/static-web-apps-deploy@v1 action for the properties app_location and output_location. In addition, we need to build the app before deploying it. That’s why I added subosito/flutter-action@v2. It installs the Flutter tooling in the pipeline so that we can use Flutter CLI commands.
💡 Tip
If you are using Azure DevOps, the code changes are the same, but you might need to install a Flutter task runner like Flutter Tasks in your organization.
The workflow has two cases:
- When a pull request is created that targets the
masterbranch, it will create a comment in the pull request with a link to the deploy preview version - When a pull request is merged (or when you push to
masterdirectly), it will deploy to the productive environment and delete the corresponding preview version
Upload the adapted workflow to your GitHub repository. Then, you can test if everything works as expected.
Want More Flutter Content?

Join my bi-weekly newsletter that delivers small Flutter portions right in your inbox. A title, an abstract, a link, and you decide if you want to dive in!
Deployment Test
As mentioned before, the workflow requires pull requests to work. Here are the quick steps for a test:
- Create a new branch
- Make code changes to your website in that branch
- Publish the branch
- Create a pull request
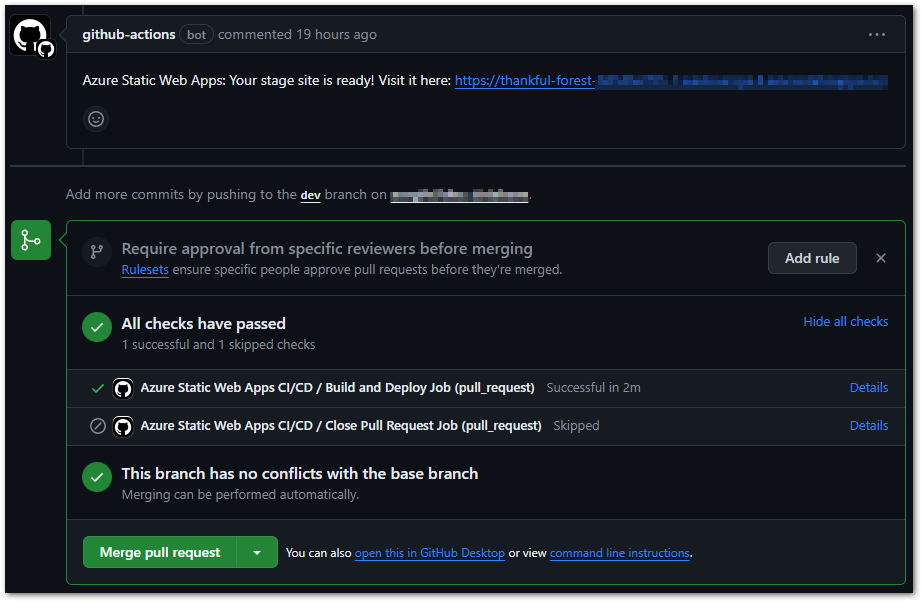
After those steps, you should see the GitHub actions runner in your pull request. When it finishes, a comment with an URL to the deployed preview version should appear.

Navigate to the deployed version and verify that it contains the latest changes. When everything looks good, you can merge the pull request.
💡 Tip
You can also trigger the deployment with a push to the master branch but in a professional environment, this is considered bad practice. Pull requests and feature branches should be used to make sure you don’t commit by accident.
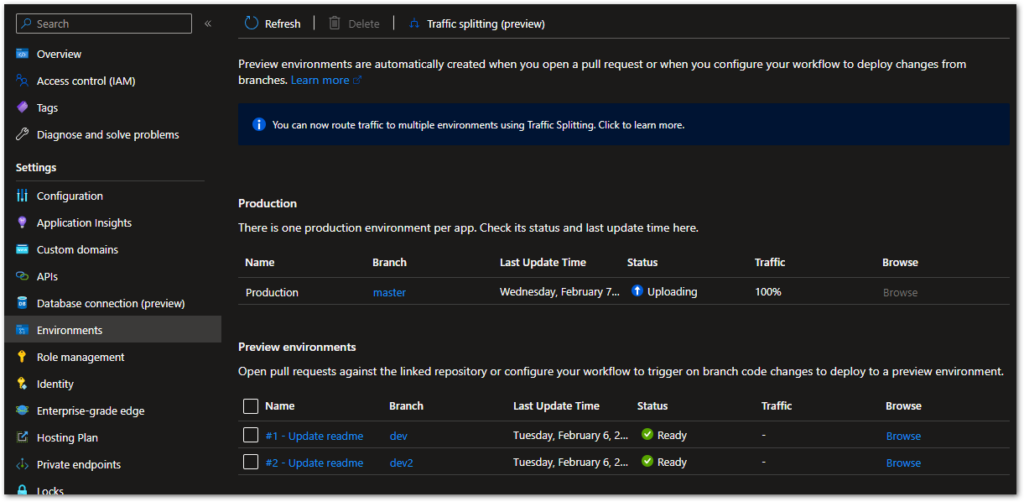
In Azure, you can see all your different environments. Every preview environment links to an open pull request in your code repository. You can quickly navigate to the deployed websites or jump to the pull requests with the provided links in the view.

Conclusion
In this article, we talked about how to deploy your Flutter web app to Microsoft Azure. If you are familiar with deploying to Firebase Hosting, you’ll notice the differences and similarities. There are some pitfalls but it is possible with rather little effort.
Related articles