Introduction
For your Instagram clone or your member app: Here is how to make rounded profile pictures in Flutter. An easy and fast solution for all app types!
In this article, I am going to show you how to make rounded profile pictures in Flutter apps. Why? Because it’s state of the art on many well-known websites. Even Medium uses them, just take a look here:

I will show you two approaches on how you can achieve that in this article.
CircleAvatar widget
The CircleAvatar widget does the entire job for you. Just pass your image and you are good to go.
CircleAvatar(
backgroundImage: NetworkImage("someUrl"),
)Or if you want to use an image from your app, use this code:
CircleAvatar(
backgroundImage: AssetImage("path/to/asset.jpg"),
)But CircleAvatar is not only for images, you can pass any child widget you want. A good example is showing the initials of a user when there is no profile picture.
CircleAvatar(
backgroundColor: Theme.of(context).primaryColor,
child: Text(
"AD",
style: const TextStyle(
fontSize: 24,
fontWeight: FontWeight.w700,
fontFamily: "Arial Black"),
textAlign: TextAlign.center,
),
);This is what it can look like:

Of course, you can define sizes, colors, set foreground and/or background images, and you can even decide what should happen in case the image loading fails.
Do it yourself
In case you don’t want to use CircleAvatar, you can achieve the same with a bunch of other widgets. Look at this small code example:
@override
Widget build(BuildContext context) {
return Center(
child: SizedBox(
width: 256,
height: 256,
child: ClipOval(
child: Image.asset(
"resources/images/loc2.jpg",
fit: BoxFit.cover,
))));
}
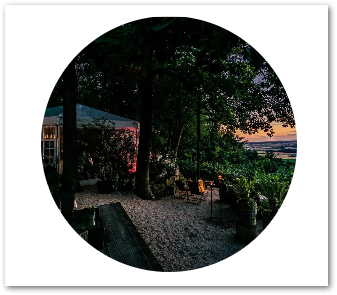
The ClipOval widget will crop your image the way you want it. If you don’t want a circle, you can play around with the width and height properties. Also consider using a different fit setting in case you want your image to show only a portion of the entire image.

My example image is slightly higher than wider. That’s why there is a flat spot at the top of the circle. When you want a nicely-shaped circle, you need an image with identical width and height.
Here is another code example:
Widget _buildImageButtonWithFallback(String base64Image) {
final bytes = base64Decode(base64Image);
return Container(
width: 70,
height: 70,
decoration: const ShapeDecoration(
shape:
CircleBorder(side: BorderSide(color: Colors.black, width: 1))),
child: ClipOval(
child: Image.memory(bytes,
fit: BoxFit.cover,
errorBuilder: (context, error, stackTrace) =>
const Icon(Icons.person)),
));
}
In this approach, we even have a CircleBorder around the picture and the image is loaded from a base64 string. When you want to go really fancy, use FadeInImage with a placeholder while the actual image loads. This works for image resources and network downloads.
And if you are not into circle shapes, try ClipRect to crop your image in a rectangular or square shape.
Conclusion
In this article, we learned how to make rounded profile pictures in Flutter apps. In addition, I gave you further tips on how to work with images and cropping them.
Related articles






